Unlocking the Secrets of Mobile Design: A Chrome Extension Guide
Written on
Chapter 1: Introduction to Responsive Design
In today’s fast-paced digital landscape, where users engage with an array of devices, screen sizes, and orientations, the essence of captivating user engagement is rooted in an adaptable design philosophy — Responsive Design. I recently stumbled upon an incredible Chrome extension that every developer should explore. This tool eliminates the need for traditional dev tools when testing designs, offering seamless previews across devices, from an iPhone 13 to an Apple Watch.
Before we dive deeper, I want to clarify that this is not a sponsored post! I found this tool by chance and was so impressed that I felt compelled to share it with you all. So, fellow developers, let’s jump right in!
Responsive Design: A Necessity for Modern Development
Responsive Design transcends mere terminology; it represents a paradigm shift that aligns the digital domain with user expectations. Visualize a website that effortlessly adapts its layout, images, and content to cater to any screen, whether it’s a massive desktop monitor or a compact smartphone. This flexibility is no longer optional; it’s essential as users seek immediate access to information, irrespective of their device.
One Tool to Manage Them All
Traditionally, businesses had to create separate mobile versions of their websites, a process that was both labor-intensive and costly. This approach necessitated the maintenance of two distinct entities. Responsive Design elegantly resolves this issue by providing a single website that adjusts to all devices. This strategy not only conserves resources but also guarantees a consistent brand message, resulting in a unified user experience.
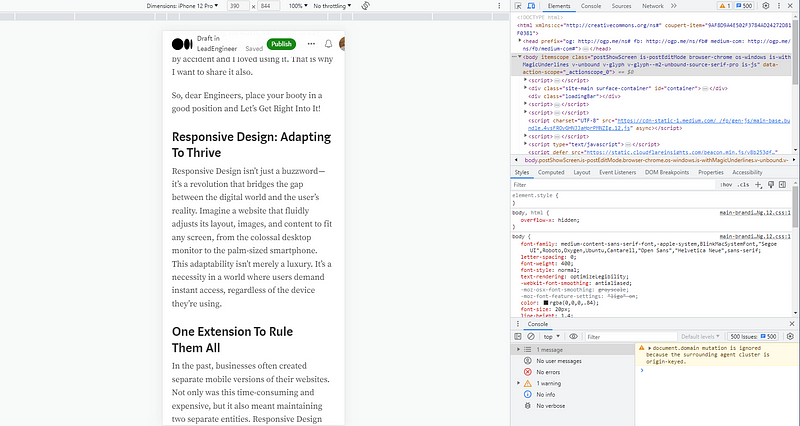
Now, let’s evaluate how effective this extension is by testing the Medium website from which this article is derived.

When I pressed F12 and activated the mobile view, the responsive nature of the site became evident. As you can see, the dimensions reflect the iPhone 12 Pro (390x844), a standard method for testing different devices.
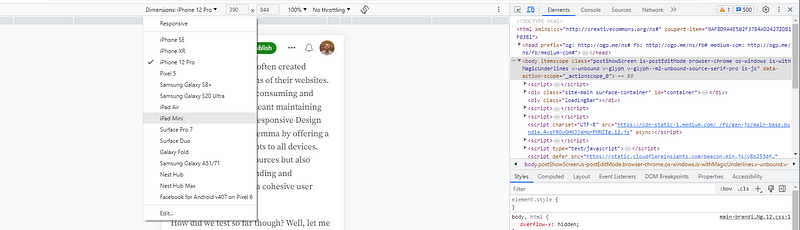
Let’s switch to an iPad Mini for further testing.

The extension I discovered is called:

“Mobile Simulator — Responsive Testing Tool.” You can find it here:
Enhanced Testing Capabilities
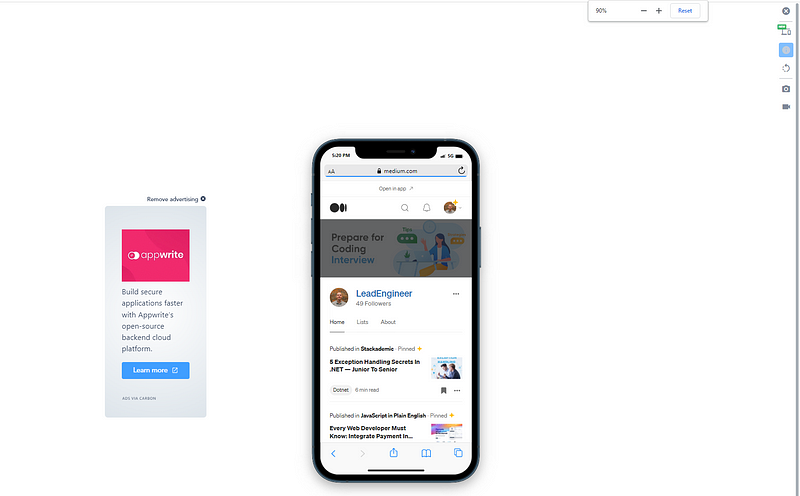
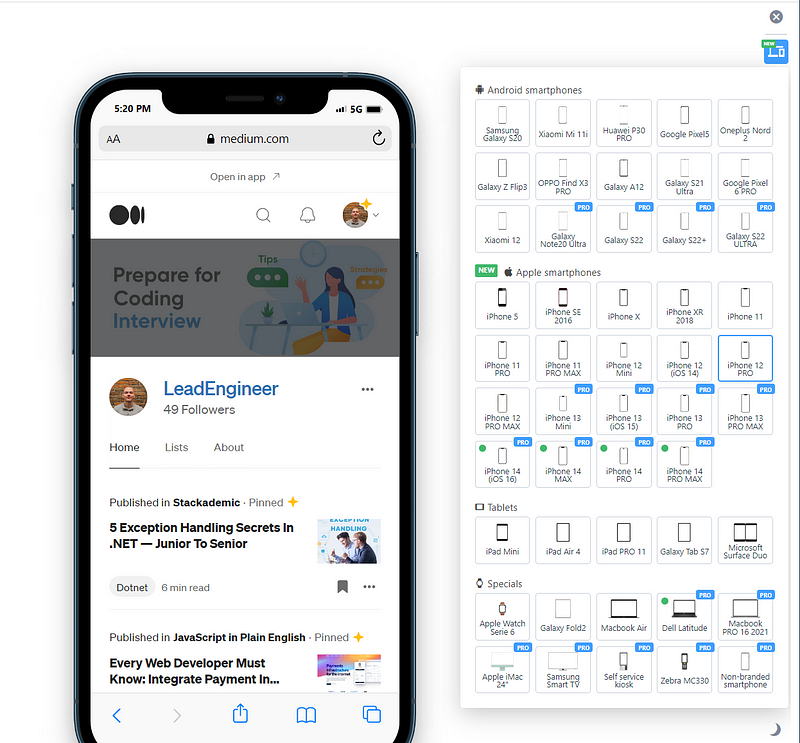
Now, let's examine how the site appears with the extension installed.

As you can see, the interface is quite polished. While there are some ads due to my non-paid subscription, the free version itself provides a substantial range of options. By subscribing, users can access even more views and devices.

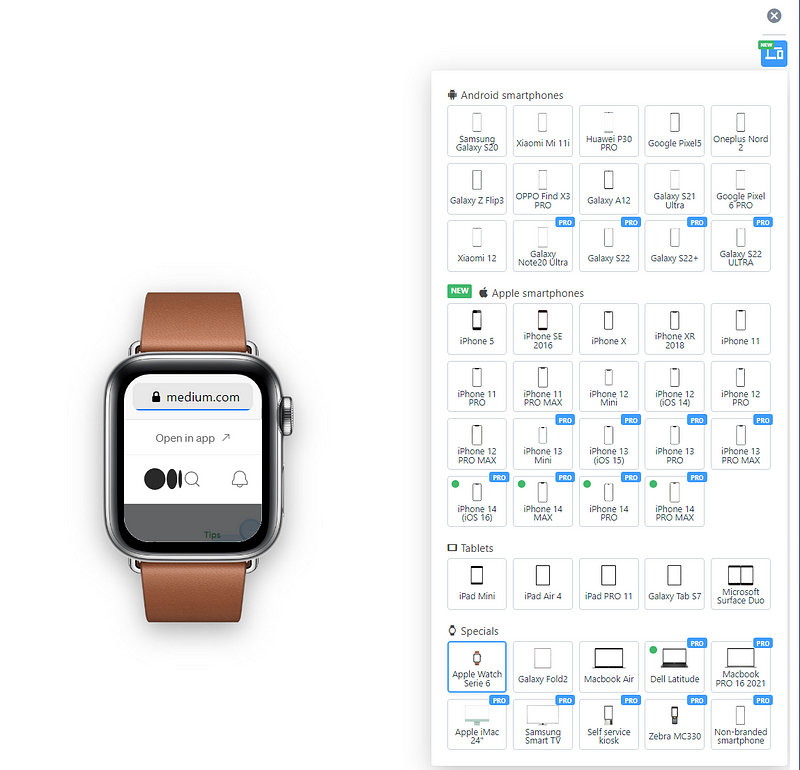
What’s particularly noteworthy is the ability to test your application’s appearance on a smartwatch!

As evident, Medium's design isn't fully optimized for watch users. The text is quite difficult to read!

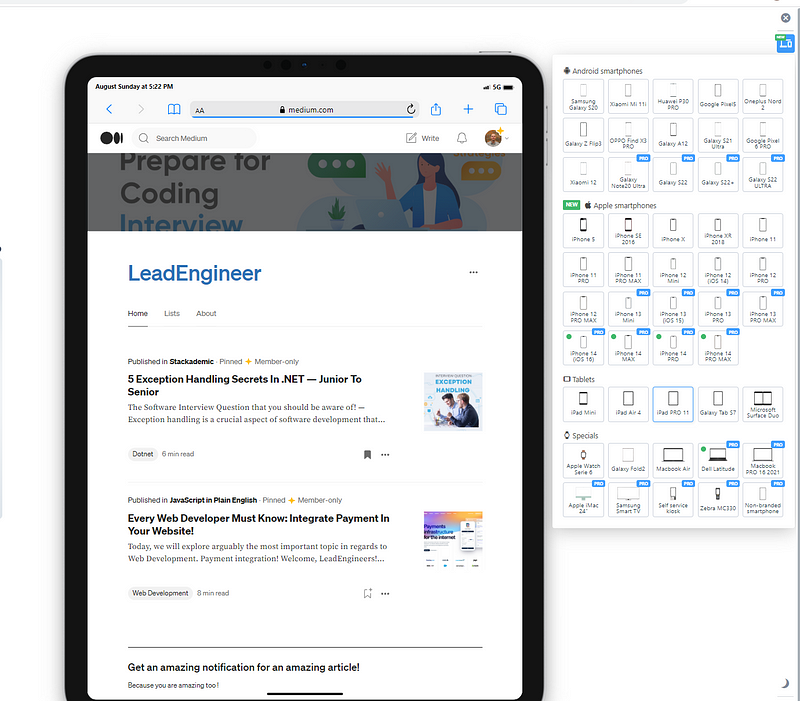
Here’s how it looks on a tablet. It’s clear that this tool provides a far superior experience compared to standard dev tools. While those tools serve their purpose, I find this extension much more visually appealing!
Conclusion
I hope you find this article helpful and consider trying out this extension. It’s an excellent tool that I now rely on constantly. I must admit, I’m quite hooked!
Thank you for joining me, and I look forward to seeing you in my next article! Farewell, fellow developers!
Thank you for reading all the way through. I encourage you to follow my work and this publication. Visit Stackademic to learn more about our mission to make programming education accessible globally.
Chapter 2: Video Insights
In the first video, "Cracking the Code to Secure Software" by Daniel Deogun and Daniel Sawano, the presenters delve into critical strategies for ensuring software security.
The second video, "Phone UI Design - Speed Code," showcases a programming session where the creator designs a user interface in SCSS based on viewer suggestions.