Is It Time To Rethink Your Use of React?
Written on
Chapter 1: The Framework Debate
The ongoing discussion surrounding various frameworks and libraries can be overwhelming. A quick online search about whether to continue using React often reveals numerous articles cautioning against it, citing a mix of valid and questionable reasons—often without presenting practical alternatives or thorough explanations.
While I have my reservations about certain aspects of React, I don’t think these shortcomings warrant abandoning it altogether. This perspective extends beyond React; it applies to numerous libraries and frameworks.
You Should Still Embrace React
A crucial point that many overlook is the substantial investment that leading tech companies have made in React-based applications. Some have even developed entire ecosystems reliant on React, while others have built their business models around products and services that depend heavily on it.

The robust demand for React skills is driven by these organizations, ensuring that the need for developers familiar with React remains strong and continues to grow.

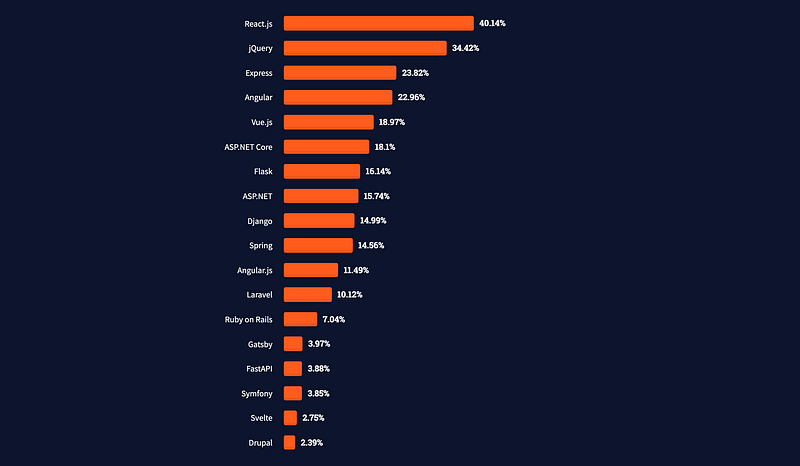
Indeed, the high demand is one of the most compelling reasons to learn React. Prioritize demand over trends and choose a supportive community over mere popularity. React successfully fulfills both criteria, making it a formidable tool in the developer's toolkit.
All Tools Have Their Flaws
I can easily identify numerous drawbacks for any tool or programming language I've used throughout my career. Most programming tools originate in response to specific challenges, and as their usage expands, their limitations often become apparent.
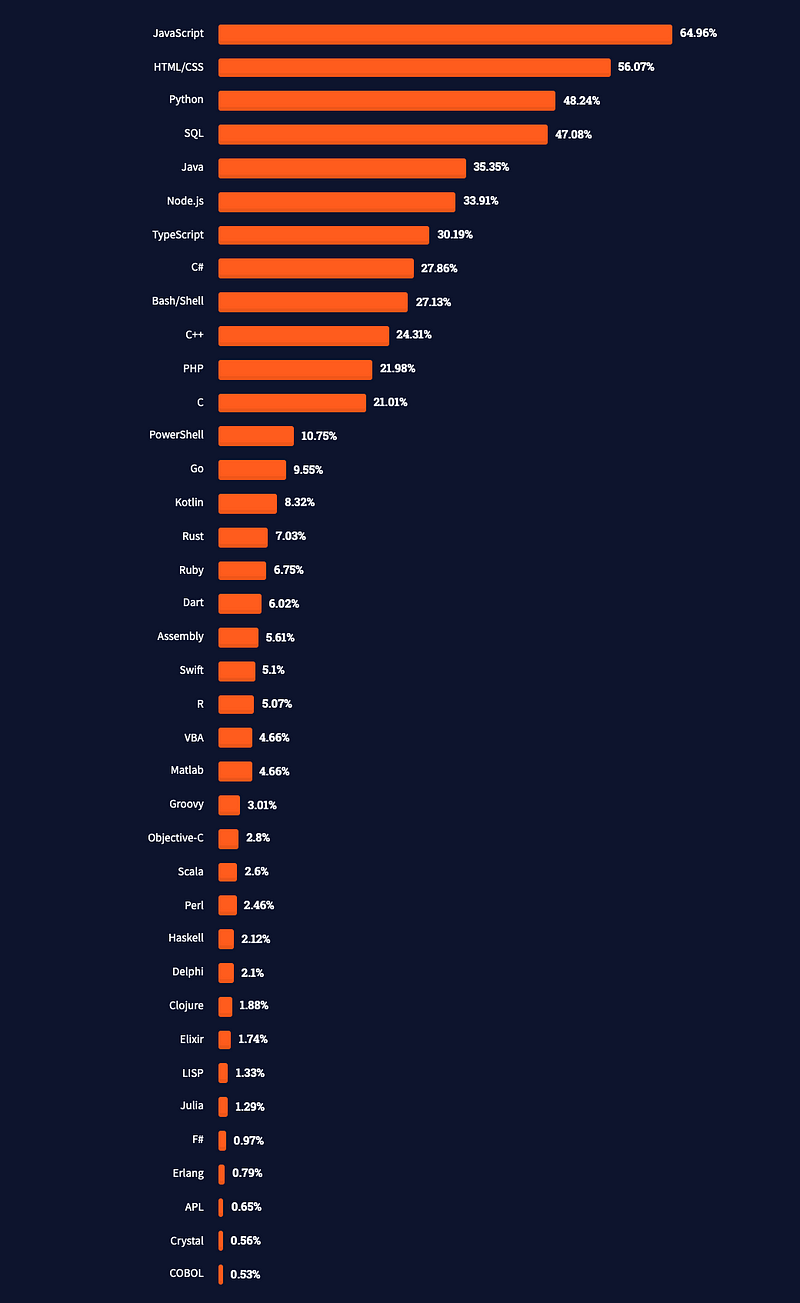
Tools become obsolete when they fail to adapt. Once, COBOL was indispensable, but it no longer meets modern requirements, leading to its decline in popularity.

A proficient developer knows how to utilize a tool effectively. The more skilled developer understands when to deploy a specific tool. While React has its drawbacks, it has also inspired the creation of alternative tools, providing developers with a wealth of options tailored to various challenges.
Tools Don’t Disappear Overnight
Consider jQuery, which remains widely used and actively maintained despite predictions of its decline for years. It might even rival React in popularity.

The point is, it’s challenging to eliminate a tool that garners significant demand and investment. Companies like AWS have developed extensive ecosystems around React, as have WebFlow, Facebook, Netflix, and many others. Do you think they will dismantle these systems because a few critics have listed reasons to abandon React?
Once again, focus on demand. This approach will guide your learning. Avoid becoming overly fixated on any one tool; such a mindset can hinder your growth and adaptability in this ever-evolving field.
I utilize different tools for work and personal projects, enjoying the exploration of new technologies that reflect people’s needs and desires. This industry excites me because there is always something novel to discover.
Conclusion
Unless you are evaluating tools to address a specific problem, it’s unproductive to engage in comparisons. If feasible, experiment with different tools and then read insights from experienced developers. Gather feedback on others' experiences with various tools, and draw your conclusions only after thorough exploration.
Always remember to assess a tool's demand and community support. A promising tool lacking a supportive community or demand is just as ineffective as an average tool that enjoys popularity.
Stay open-minded, curious, and driven; these qualities will foster your professional development. Everything else is merely fanfare. React is likely here to stay.
Happy coding...
How to Effectively Build Components for React and Beyond
The challenge many developers face when building components with JavaScript frameworks is that they often do not approach the process with the necessary understanding...

In the video "Six Reasons Not To Use React," the creator discusses some common concerns surrounding React while also providing insights into its continued relevance.
The video "How to Turn Off the Fear Response" explores ways to create a sense of safety, which can be beneficial for developers navigating the pressures of modern programming.