Stop Relying on jQuery: Embrace Modern JavaScript Practices
Written on
The Rise and Fall of jQuery
In the past, jQuery was a must-have tool for web developers. However, its necessity has diminished significantly in recent years. The challenges that once made jQuery indispensable have been addressed by advancements in web browsers, JavaScript, and other frameworks.
The Origins of jQuery
“John Resig introduced the first version of jQuery in 2005, which was subsequently released in 2006.” — LogRocket
Initially, web browsers had inconsistent support for JavaScript. When JavaScript was first introduced to add interactivity to web pages in Netscape Navigator, various organizations developed their own browsers, each with differing capabilities. This inconsistency meant that developers had to either write separate code for each browser or utilize polyfills—scripts that mimic missing features. jQuery simplified the use of polyfills through its straightforward functions.
Why We Used jQuery
- Simplified Query Selectors: Developers were tired of writing extensive document.getElementById calls. jQuery's query selectors made it easy to target multiple elements with minimal code.
- Effortless HTTP Requests: Before modern APIs, making HTTP requests in JavaScript was cumbersome. jQuery streamlined this process with its $.get and $.post methods.
- Animation Ease: At one point, CSS didn't support animations effectively. jQuery provided efficient methods to animate elements without hindering responsiveness.

The Shift Away from jQuery
Modern browsers are now more consistent in their support for HTML, JavaScript, and CSS standards. The demise of Internet Explorer has also contributed to this uniformity, as newer browsers like Chrome, Firefox, and Safari have adopted similar standards. This progress is largely due to ECMAScript, which has standardized JavaScript for better interoperability across browsers.
“ECMAScript is a JavaScript standard aimed at ensuring web pages work seamlessly across various browsers. It is standardized by Ecma International under the document ECMA-262.” — Wikipedia
#### Alternatives to jQuery Features
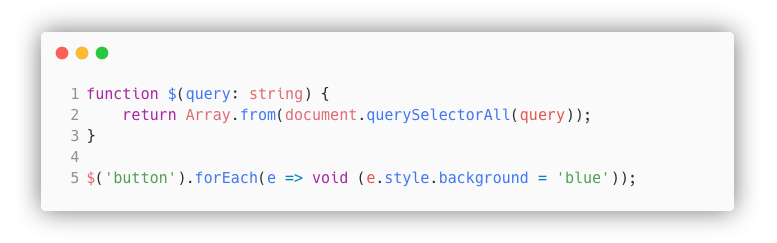
- Native Query Selectors: JavaScript now provides its own query selectors: document.querySelector and document.querySelectorAll. While jQuery allowed for function chaining, you can achieve similar results in plain JavaScript.

- Modern HTTP Requests: The fetch API offers a robust way to send requests to REST APIs, eliminating the need for jQuery’s methods. Alternative libraries like Axios have also emerged, providing even better functionality.
- Animation Techniques: Today, CSS transitions and keyframes offer a much more efficient way to create animations without the need for jQuery.
Reasons jQuery Still Has Its Advocates
In 2021, The A-Team published an article titled "6 Reasons We Still Use jQuery". Here, I’ll address their points.
- Extended CSS Selector Syntax: While jQuery does offer advanced selector capabilities, modern JavaScript can replicate much of this functionality.

- Chaining Functions: Although jQuery excels at chaining, plain JavaScript often performs faster and results in smaller project sizes.
- Handling Multiple Elements: jQuery simplifies actions on multiple DOM elements, but this can be achieved with modern JavaScript.

- Cross-Browser Compatibility: ES6 also supports cross-browser functionality, rendering jQuery less necessary.
- Increased Developer Productivity: While jQuery can reduce boilerplate, writing efficient plain JavaScript usually leads to cleaner and more maintainable code.
- Diverse Plugin Options: JavaScript libraries offer a broader selection of plugins that don’t rely on jQuery, making them faster and easier to manage via npm or yarn.
Implications for Frameworks Like React
If you’re using React or similar frameworks, jQuery is largely unnecessary. React’s virtual DOM efficiently handles updates, rendering jQuery’s DOM manipulation capabilities redundant.
I hope this discussion encourages you to move away from jQuery, as I did years ago.
Modern JavaScript Practices
As a final note, consider revisiting your JavaScript practices:
The State Of Javascript - 2023 Survey Breakdown: This video breaks down the latest trends and insights from the 2023 JavaScript survey, showcasing the current landscape of web development.
The Harsh Reality About Web Dev: This video addresses the challenges faced in modern web development, providing valuable insights and advice.
For further reading and resources, explore other articles on modern JavaScript techniques and best practices.